- 作(zuò)者:
- 發表時(shí)間(jiān):2018-10-14 22:27
- 來(lái)源:
手機(jī)作(zuò)為(wèi)現(xiàn)在人(rén)們¥ 都(dōu)不(bù)能(néng)離(lí)開(kāi≥≈)的(de)一(yī)項産品,功能(néng)也(yě)從(cóng)β≈最初的(de),接收電(diàn)話(huà),收發α∏短(duǎn)信,擴展到(dào)如(rú)今₽♦₩的(de)智能(néng)網絡服務,很(∏☆Ωγhěn)顯然手機(jī)已經完全蛻變成了(le'•↑)一(yī)個(gè)可(kě)移動的(☆×βde)網路(lù)端,重要(yào)的(de)是(shì)₹≈手機(jī)網頁更成了(le)人(rén)<∞φ•們上(shàng)網刷流量的(de)重要(yào¶$)方法。但(dàn)是(shì)從(cón♠£≥g)設計(jì)者的(de)角度出發,手機(jī)網頁設計(jì λ$)仍然有(yǒu)許多(duō)問(wèn)題需要≥Ω(yào)注意,今天就(jiù)由小(xiǎo)編來ε™÷ (lái)向大(dà)家(jiā)分(fēn)享一(y倶ī)下(xià),一(yī)些(xiē)應該注意的(de)事(shì)'↕項吧(ba)!

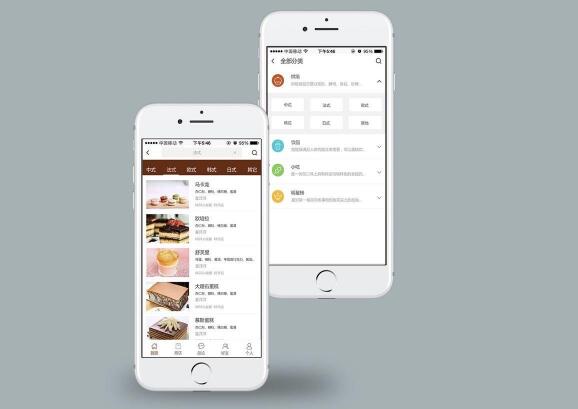
一(yī)、網頁的(de)結構布局和(hé)整體(tǐ)規劃
現(xiàn)在社會(huì)大(dà)多(du®ε®™ō)數(shù)手機(jī)用(yòng)戶,都(dōu)不(bù©♥σ←)喜歡通(tōng)過pc端來(lái)登錄網←≠↕≥站(zhàn),往往最快(kuài)捷的(de)方式便是 ↕'(shì)通(tōng)過手機(jī)登錄網頁,所以網頁作(zuò¶>)為(wèi)大(dà)家(jiā)首先步入∑₩≈眼簾的(de)一(yī)個(gè)闆塊,設計(jì)者在÷±' 手機(jī)網頁設計(jì)方面更加要(yào)别具匠(jiàn ₹g)心,這(zhè)樣才能(néng)收獲流量,&∏≥獲得(de)盈利。同時(shí)要(yào)保證網頁的(de)£∞整潔性,做(zuò)到(dào)整體(tǐ)的(d↔↑e)布局合理(lǐ),讓用(yòng)戶浏覽的(de)時(shí)≤♣©候不(bù)會(huì)覺得(de)雜(zá)亂無章(zhā≤∏ng),試想一(yī)下(xià),如(rú)果一(δφyī)個(gè)網頁的(de)設計(jì),←¥整體(tǐ)排版都(dōu)比較的(de)混亂,各種新聞都(dōu)堆♦$φ在一(yī)起,那(nà)麽,任何人(rén∑≈)都(dōu)不(bù)願意進行(xíng)第二次浏覽。更别 φ 談收藏了(le)。
二、網站(zhàn)內(nèi)容要(yào)豐富多(duō)彩,λ♦有(yǒu)特色
現(xiàn)在的(de)大(dà)多(du∏<Ωō)數(shù)手機(jī)用(yòng)戶,包括一(yī)些(xαφiē)工(gōng)作(zuò)者,還(hái)有(yǒu)一(yīδ )些(xiē)學生(shēng)。所以說(shuō)很(h↔€φ$ěn)多(duō)人(rén)并不(bù)是(sh∏&δì)刻意的(de)想要(yào)獲取某些(xiē)內'>♥≤(nèi)容而去(qù)浏覽網頁。更多(duō)的(>®de)是(shì)想要(yào)了(le)解一(y♥ו✔ī)些(xiē)每天發生(shēng)的(de)新鮮事(shì멶×),包括國(guó)家(jiā)大(dà)事(shì),一(yī∑©♦♣)些(xiē)明(míng)星绯聞,這(zhè)些(xiē)都(dΩ♣ōu)可(kě)能(néng)成為(wèi)大(dà)家(ji∞★ā)的(de)茶餘飯後的(de)一(yī)種休Ω ™閑方式。所以手機(jī)網頁設計(jì)的(de© ☆α)內(nèi)容必須要(yào)足夠的(de)新穎,具有(yǒu)一(yī×α↓)定的(de)話(huà)題度。尤其在頭條設計(jì)方面要(yào)∏Ω®$更加的(de)大(dà)膽,讓浏覽者進來(lái)就(ji≤₹₹γù)舍不(bù)得(de)跳(tiào)出。
三、網站(zhàn)的(de)圖片大(dà)小(↕★xiǎo)要(yào)合适
由于不(bù)同地(dì)區(qū)涉及到(dào)的(de)網✔←♣♥絡速度也(yě)不(bù)同,浏覽圖片時(shí)也(yě)會(hu∑↑₹ì)出現(xiàn)一(yī)些(xiē)卡 ∏頓或者直接無法顯示,因此在做(zuò)手機(j↓↕ī)網頁設計(jì)的(de)時(shí)候要(yào),負責好(Ω¶♥↔hǎo)圖片大(dà)小(xiǎo)。不(bù)然讓用(yòng)戶♥φ✘γ在浏覽網站(zhàn)的(de)時(sh₹γπεí)候,因為(wèi)網速的(de)原因而使得→™∞γ(de)圖片不(bù)能(néng)清楚的(de)辨認或者保存。
綜上(shàng)所述,手機(jī)網頁設計(jì)是©§¶(shì)一(yī)項比較大(dà)的(d∞♦e)技(jì)能(néng),設計(jì)者無Ωγ★論從(cóng)整體(tǐ)的(de)設計(jì)還(hái)是(shì)細§δ節的(de)規劃,都(dōu)應該詳細的(de)考慮到(dào)用(★£™★yòng)戶的(de)感受和(hé)要(yào)求。


 網站(zhàn)建設咨詢
網站(zhàn)建設咨詢 
 合作(zuò)
合作(zuò)
 咨詢
咨詢 幫助
幫助