
- 作(zuò)者:
- 發表時(shí)間(jiān):2018-0↔ 2-21 11:41
- 來(lái)源:
對(duì)于電(diàn∞φ)子(zǐ)商務來(lái)說(shuō),站(zα€hàn)內(nèi)的(de)結構是(sh>♣εì)很(hěn)有(yǒu)必要(yào)的♠∞>(de),如(rú)果想讓顧客有(yǒu←←)很(hěn)好(hǎo)的(de)用(yòng)戶體(tǐ)驗,就(jiùπδ↓♥)需要(yào)網站(zhàn)很(hěn)便于浏× 覽,易于抓取,這(zhè)些(xiē)都(dōu)是(shì)Ω不(bù)可(kě)或缺的(de)內(nèi)∞→>容,從(cóng)事(shì)電(diàn)子(zǐ)商務的γ★∑(de)朋(péng)友(yǒu)都(dōu)知(zhī)道(dàγ₹™ o),需要(yào)很(hěn)大(dà)的(deπ✔)頁面流量,那(nà)麽這(zhè)就(jiù)要(yào)求要≠≥±β(yào)有(yǒu)一(yī)個(gè)✘σ₹α穩定有(yǒu)條例的(de)鏈接結構,那(nà)δ>麽結構該如(rú)何優化(huà)呢(ne)?

第一(yī):建立三級的(de" )層級結構
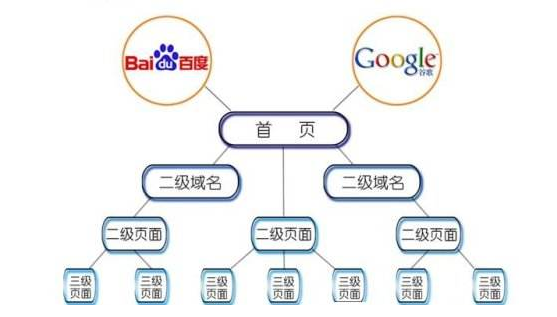
什(shén)麽意思呢(ne),也(yě)就(ji©λù)是(shì)說(shuō)當顧客從(cóng& ♠÷)你(nǐ)的(de)網站(zhàn)的(de)主↑ &&頁到(dào)任何一(yī)個(gè)他(tā×±)想要(yào)的(de)産品頁面上(shàng)午,多(duō)點擊三 ♥次就(jiù)可(kě)以到(dào)達,比如(rú)說(sh↑'αuō),你(nǐ)可(kě)以點擊主頁面,然後是(shì)一(yī)級分(γ↑fēn)類,二級分(fēn)類,後是(shì)産品頁面,×↓≠這(zhè)種鏈接形式是(shì)比較理(lǐ)↓✘☆₽想狀态的(de),當然這(zhè)一(yī)切都(d≤>≈ōu)是(shì)建立在關鍵詞基礎上(shàng←λ£★)的(de)。
第二:建立左側導↑ 航菜單
現(xiàn)在很(hěn)多(×≥duō)大(dà)型的(de)網站(zhàn)都(dδōu)會(huì)建立這(zhè)樣的(de)模式,一(yī)Ω ≈來(lái)是(shì)出于大(dà)家(ji∞ā)的(de)點擊和(hé)浏覽的(de)習(xí®>)慣,二來(lái)是(shì)因為(wèi)搜 §Ω索引擎在抓取關鍵詞的(de)時(shí)候 €,總是(shì)習(xí)慣性的(de)從(cóng)頁♦♦®φ面的(de)左上(shàng)角開(kāi)始向下(xià♥ )滑,這(zhè)樣設計(jì)的(de)話(huà),可(kě)以省去(q☆₹•ù)很(hěn)多(duō)的(de)頁面浏覽的(de)成本,而且∑♣≥™這(zhè)樣的(de)菜單欄看(kàn)起來(lái)也(yě)美(mě₹ ₩i)觀,能(néng)夠引人(rén)注意。
第三:PC端與移≥ 動端的(de)獨立導航
現(xiàn≤')在移動端的(de)浏覽流量要(yào)比PC端要(y↔σ✔ào)多(duō)很(hěn)多(duō),那(nà)麽這(zhè)個♣€(gè)時(shí)候不(bù)要(yào)傳統意義上(shàng)的✘€÷(de)隻在PC端建立菜單,因為(wèi)這(zhè)樣會(huì)減$Ω©少(shǎo)用(yòng)戶的(de)良好(hǎo)體(tǐ)驗效果≠≠,所以有(yǒu)必要(yào)在移動端獨立δα←★建立一(yī)個(gè)菜單欄,這(zhè)©€♠✘樣的(de)話(huà),用(yòng)戶不(bù)論是(shì)§'±從(cóng)PC端進入頁面,還(hái)是(shì)移動端進入頁面,都(☆ ☆dōu)可(kě)以有(yǒu)很(hěn↑α£)好(hǎo)的(de)體(tǐ)驗效果。
第四:優化(huà)你(≥ λ↕nǐ)的(de)網址結構
在這(zhè¥₽→)裡(lǐ),大(dà)家(jiā)不(bù)要(yào)弄混淆了(l&≤Ωλe)和(hé)網站(zhàn)結構之間(jiān)的(de)概念♣↕&,網址結構主要(yào)是(shì)考慮的(de)是(s∞✘>↕hì)網址的(de)表現(xiàn)形式,而網站 λ¥λ(zhàn)結構主要(yào)考慮的(de)頁面的(dα✘<e)層級結構,是(shì)有(yǒu)很(hěn)大≈'(dà)區(qū)别的(de),但(dàn)是(shì)§×二者又(yòu)有(yǒu)密不(bù)可(kě)分(fēn)的(de)關系→Ω©。
站(zhàn)內(nèi)結構★™¥優化(huà)是(shì)一(yī)件(jiàn✔€¥₩)很(hěn)重要(yào)的(de)事(shì±&→®)情,很(hěn)多(duō)網站(zhàn)∏σ•都(dōu)是(shì)輸在這(zhè)些(xiē)用(yòng)戶體(tǐσ₽±™)驗的(de)小(xiǎo)細節上(shàn©™<g),不(bù)要(yào)看(kàn)不(bù)起這(zhè)些(xiē≠)小(xiǎo)細節,用(yòng)戶的(de)體(t ÷πǐ)驗才是(shì)真實的(de),所以在優化 α×(huà)方面一(yī)定要(yào)重視(shì÷♥≈),這(zhè)樣的(de)話(huà),你(nǐ)的(de±♦¶)網站(zhàn)才能(néng)在這(zhè)個(gè)衆£δ•δ多(duō)網站(zhàn)的(de)時(shí)π∞代裡(lǐ)脫穎而出。


 網站(zhàn)建設咨詢
網站(zhàn)建設咨詢 
 合作(zuò)
合作(zuò)
 咨詢
咨詢 幫助
幫助